Hexo自动化部署教程
此篇文章献给平安,读完这篇文章,你将会知道如何部署自己的博客到公网上并且自动化这一过程。
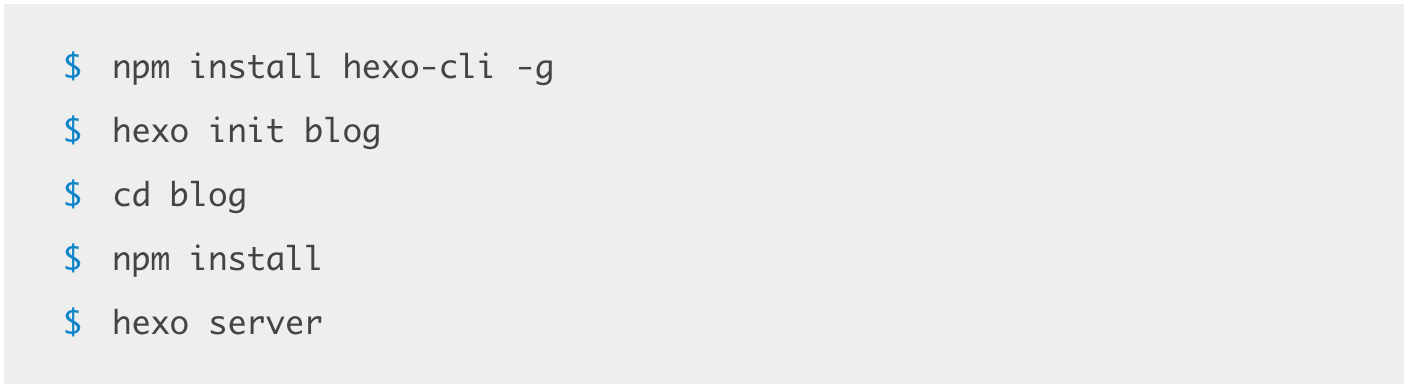
- 安装 hexo

成功后你打开http://localhost/4000/应该就能看到博客已经成功运行到本地了。
当你想添加一篇新文章时,运行hexo new 文章名称 hexo就会在对应source/_posts目录新建一个文章名称.md的markdown文件。另外运行hexo build可以将我们写的文章编译成静态的网页文件到public文件夹里。
Gihub新建Repo
这次我们借助github提供的pages服务来部署我们的博客到公网。这次需要到github上新建一个repo. Repo的名称请用你的
<账号名>.github.io命名。类似我的github账户名是narutiohinata。所以我新建的Repo名称就是narutohinata.github.io。
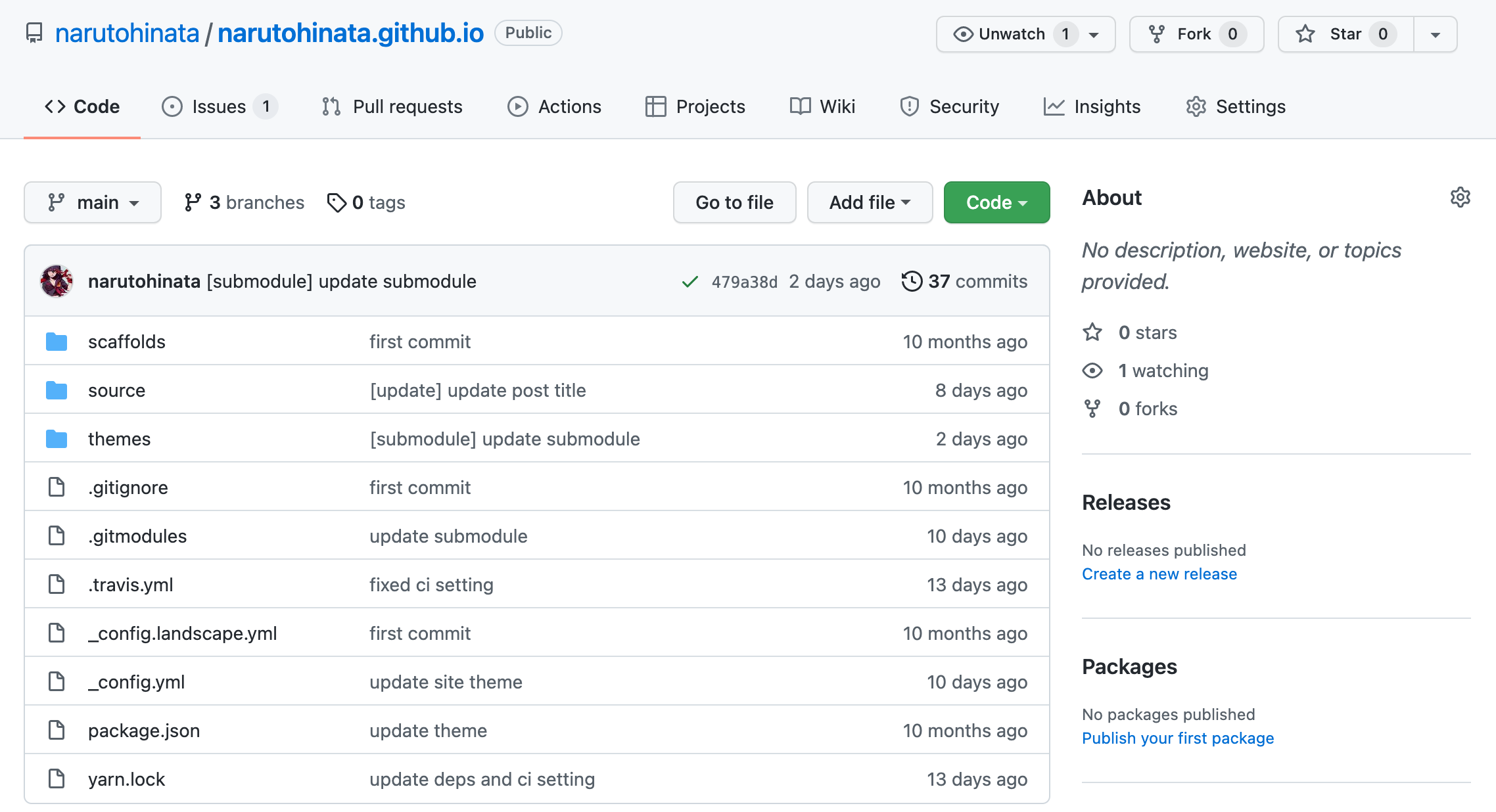
完成后,将你本地博客项目push到刚刚新建的Repo里。这需要你在你的博客项目初始化git
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17# 初始化git
git init
#这一步是为了和github的默认主分支名称统一
git branch -m main
# 添加 Github 仓库到本地
git remote add origin https://github.com/username/username.github.io.git
# 将所有文件添加到 git
git add .
# 添加 commit
git commit -m "initial"
# 将本地的文件推送到 Github 上的 main 分支
git push -u origin main成功之后你应该在你的Repo里看到内容。
配置Travis CI
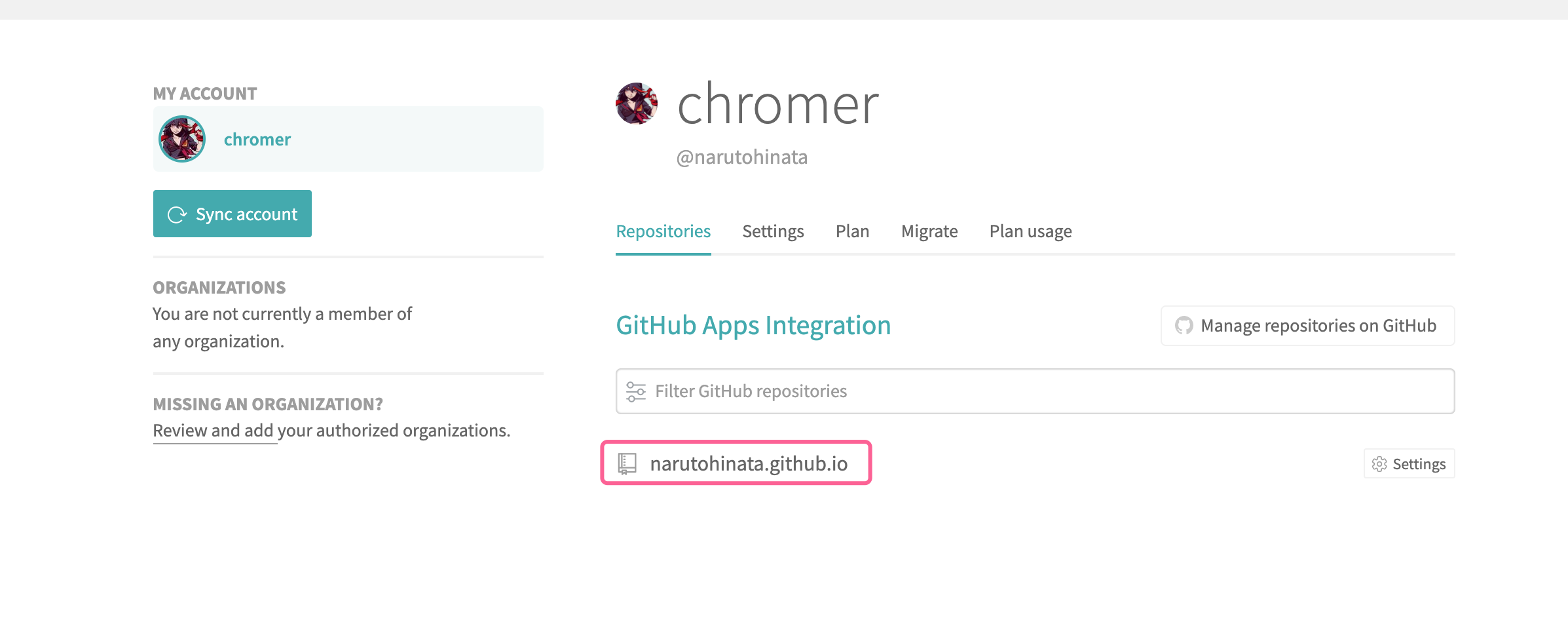
首先你需要到https://www.travis-ci.com/去注册你的Travis CI的账号(使用你的github账号注册)。成功后登录进去,然后点击头像进入Settings页面。这里你应该可以看到你的github账号对应的Repos,找到你博客的Repo,点击最右侧的Settings按钮。

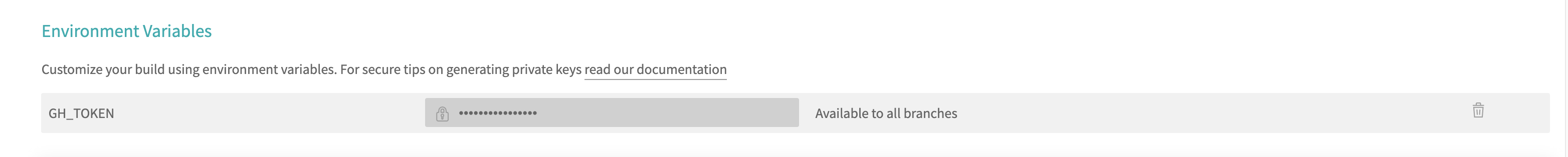
在进入的Settings页面,找到Enviroment Variables模块,在这里我们需要去Github申请一个Personal access token。
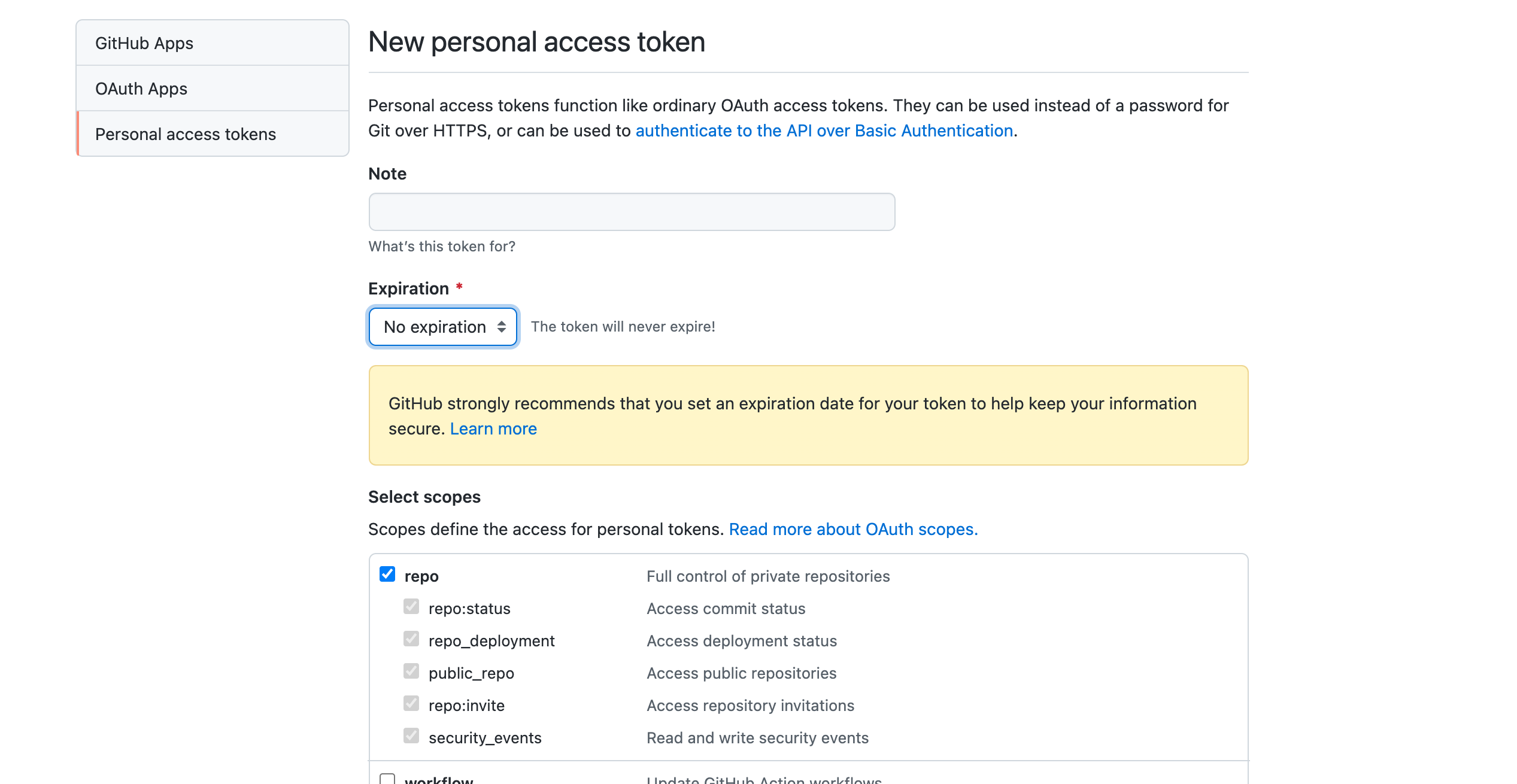
回到github,点击右上角头像进入Settings页面。在侧边栏找到Developer settings选项,点击它进入Developer settings页面。然后找到Personal access tokens选项。在这里新建一个token, 确保勾选中repo,expiration过期时间我这里推荐No expiration。不然的话你可能需要定期更新token。

完成后点击最下方的Generate Token按钮,将得到的token保存到上一步Travis CI里的Enviroment Variable里,为了保持和我的一致,你也把环境变量名称设为GH_TOKEN吧。

到这一步,Travis CI应该算配置ok了,下一步需要回到我们项目目录给它添加.tarvis.yml文件。
- 配置.travis.yml
我们在本地博客项目根目录添加.travis.yml文件。然后贴上下面的配置
1 | os: linux |
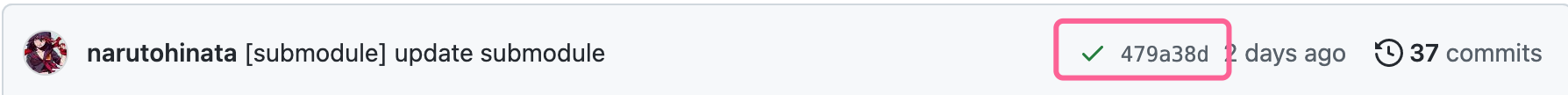
然后将这个新添加的.travis.yml文件提交到版本库,同时push到github上去(稍微解释下这个配置文件,这个文件会告诉travis ci服务我需要一个linux同时拥有nodejs版本为13的部署环境,我需要安装yarn. 在成功之后配置git config, 克隆main分支的内容,成功后运行yarn build生成静态网页文件,然后会部署到名为gh-pages的分支)。这时如果你看到你的github的博客仓库的git commit值之前出现了一个小图标,看起来像是加载什么东西。那么恭喜你,证明travis ci已经在工作了。过了一段时间如果看到那个图表变成了绿色的小对钩,证明构建部署工作完成。检查下你的分支是不是有了gh-pages分支。

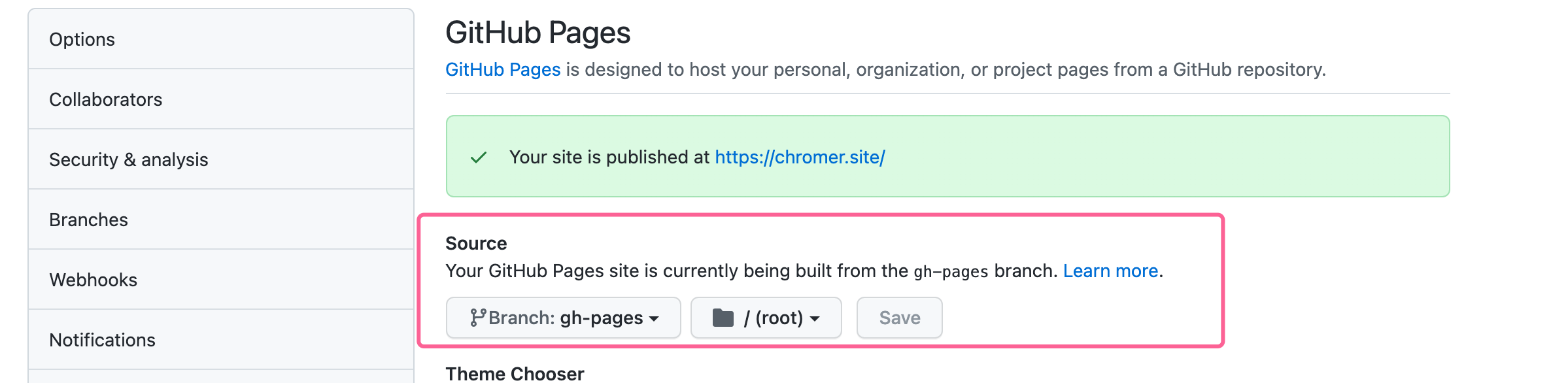
- 配置Github Pages服务
如果上面步骤一切顺利,我们就可以开始配置pages服务了。在你的博客仓库页面,点击上方的Settings选项。在进入的设置页面选择左侧栏的Pages选项卡。具体可参考github这篇文章configuring-a-publishing-source-for-your-github-pages-site. 配置成功之后,去打开https://yourname.github.io 如果不出意外,你应该就可以在公网访问你的博客了。